How to Add Clock and Date Widget On Blogger?
Tutorial By:Ali Hashim Tarar
Pro Blogger Tricks | Blogger Tutorials | Blogger Earnings | Blogger Customization| Blogger Designing | Blogger Widgets|Clock and Date Widgets
Hello everyone welcome again,Are you looking for showing clock widget on your Blogger website? then you are in the right place.In this tutorial we will discuss how to add Clock & Date Widget on Blogger website ,So read till the end,following these steps will help you to display Time&Date on your blogger site.So let's start our tutorial
simply follow these steps you will easily show clock widget on your blogsite.
Step-1: Firstly log in to Blogger.com with your account and using your Gmail as username and password.
Step-2 (Blogger Layout): Select the Blog where you want to add clock&time widget and then Navigate the layout page of your blog
Step-3 (Add New Gadget): Click on Add a Gadget and find the HTML/JavaScript widget, then click on It and add it to your blog’s layout. where you want to show widget
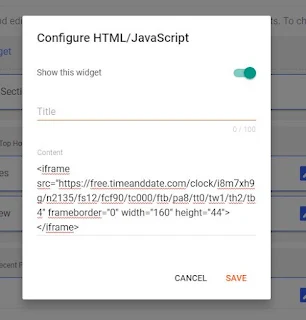
Step-4 (Paste Code):Now copy and paste the following CSS and JavaScript code into the content box and leave the title blank or give it the name you want to display.
Copy that Code below
></span><iframe src="https://free.timeanddate.com/clock/i8m7xh9g/n2135/fs12/fcf90/tc000/ftb/pa8/tt0/tw1/th2/tb4" frameborder="0" width="160" height="44"></iframe>
Step 5: Finally save the widget popup window and drag the code on same place where you want to display the clock &Time widget and also save it on the layout page.
Now Enjoy! You can now see a beautiful clock widget displayed in the sidebar of your blog. Remember me In your prayers.Thanks